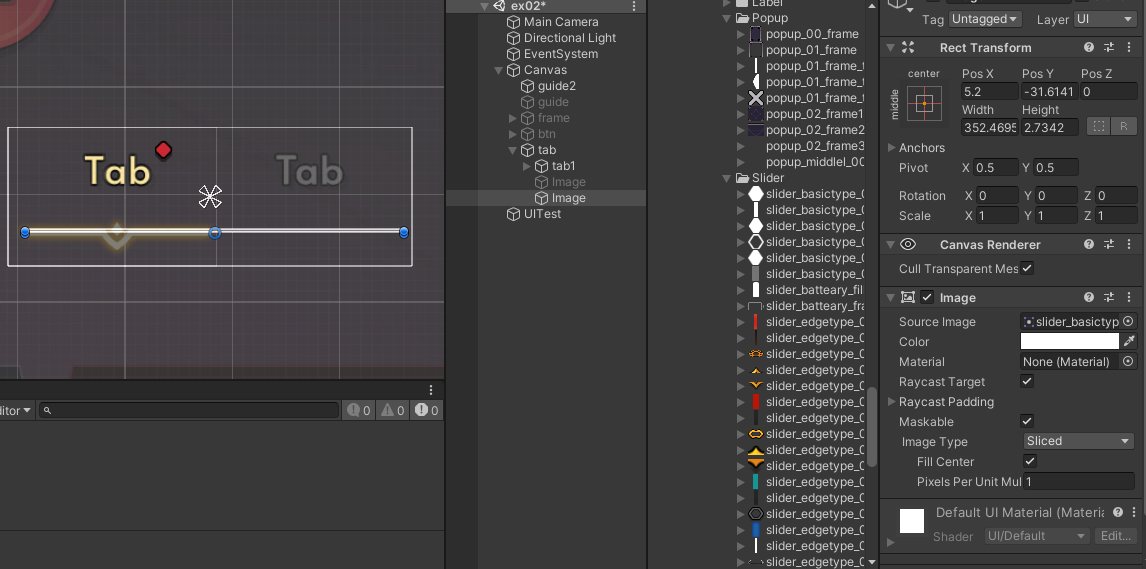
tap 오브젝트 생성 후 크기 조정
자식으로 tap1, tap2 를 생성 후 크기 조정(반반씩)

UI -> Text를 만들어 폰트 사이즈, 크기, 가운데 정렬을 설정하고 위치 조정해준다

guide2의 명암을 올려 색상을 확인
Text 오브젝트에 Outline을 Add Conponent 하여 아웃라인을 잡아준다
x = 1
y = -2

글씨 색상을 스포이드로 맞춘다

Tab을 다시 돌려 놓고
guide2의 명암을 줄여준다

UI -> Image를 만들고 notify 리소스를 넣어 준다
타입을 sliced로 해준다
크기를 guide2와 맞춘다

UI -> Image를 만들고 리소스를 넣어준다

Set Native Size를 꼭 눌러주자 그래야 크기에 맞게 변한다

리소스를 찾고

UI -> Image를 만들고 리소스를 넣어준다
크기를 guide2에 맞게 조정

tab1을 복사하여 tab2를 만든다

tab1에서 빈 오브젝트를 생성하여 이름을 focus라고 하고
자식으로 nitify, focus(1)을 넣어준다
tab2도 마찬가지 동일하게.

이런식으로 수동으로 껐다가 키면 자식들과 같이 움직여진다
Tab 오브젝트 -> UI Tab Menu 이름 변경
UITabMenu 스크립트 생성
UI Tab Menu 오브잭트에 끌어다 넣어준다

tab1, tab2 -> UITabMenuItem 으로 이름 변경
UITabMenuItem 스크립트 생성

*코드작성
UITabMenuItem
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Events;
using UnityEngine.UI;
public class UITabMenuItem : MonoBehaviour
{
public GameObject forcusGo;
public UnityAction OnClick;
// Start is called before the first frame update
void Start()
{
this.GetComponent<Button>().onClick.AddListener(() =>
{
Debug.Log("click");
this.OnClick();
});
}
public void FocusOn()
{
this.forcusGo.SetActive(true);
}
public void ForcusOff()
{
this.forcusGo.SetActive(false);
}
// Update is called once per frame
void Update()
{
}
}
UITabMenu
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UITabMunu : MonoBehaviour
{
public UITabMenuItem[] uiTabMenuItems;
// Start is called before the first frame update
void Start()
{
foreach(var item in this.uiTabMenuItems)
{
item.ForcusOff();
}
}
}
UITabMenuItem 오브젝트에 Button을 컴포넌트 하고
focus를 끌어다 FocusGO에 넣어준다

지웠던 오브젝트를 하나더 복사하고

UI Tab Menu 오브젝트의 스트립트에서 items 숫자를 2로 바꿔준다
UITabMenuItem을 Element0, 1 에 하나씩 끌어다 넣어준다

Null 오류 등장

UITabMenu 코드 변경

※탭을 하나키면 하나가 꺼저야 하는데 둘 다 켜져버린다

※코드 수정
UITabMenu
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UITabMunu : MonoBehaviour
{
public UITabMenuItem[] uiTabMenuItems;
// Start is called before the first frame update
void Start()
{
this.AllOff();
foreach(var item in this.uiTabMenuItems)
{
item.ForcusOff();
item.OnClick = () =>
{
SelectItem(item);
};
}
}
private void SelectItem(UITabMenuItem item)
{
this.AllOff();
item.FocusOn();
}
private void AllOff()
{
foreach (var item in this.uiTabMenuItems)
{
item.ForcusOff();
}
}
}
project에 Prefabs르 폴더를 만들고
UI Tab Menu , UITabMenuItem 을 넣어 프리팹으로 만들어준다

※완료
'Unity > 수업 내용' 카테고리의 다른 글
| [게임 인공지능] 프로그래밍 설치 (0) | 2021.11.08 |
|---|---|
| [UGUI] StudyUI - Skill (0) | 2021.11.05 |
| [UGUI] StudyUI - Button On & Off (0) | 2021.11.04 |
| [UGUI] StudyUI - slider (0) | 2021.11.03 |
| [UGUI] StudyUI 준비하기 (0) | 2021.10.28 |



