UI -> lmage를 하나더 만들고

이미지 찾아서 넣기

UI -> Image 추가

이름 변경

빈 오브젝트를 만들어 slider라고 이름 짓고
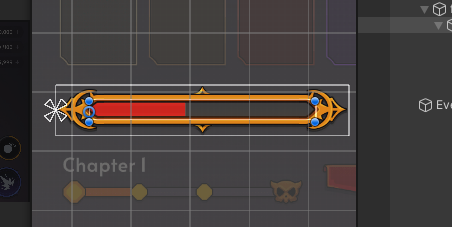
*크기를 조정해준다(중앙에서부터)
자식으로 top, bottom, frame 을 넣어준다

UI -> Image 생성 -> 이름을 fill로 하고 게이지 바를 넣는다

slider에 slider를 Add Conponent 하고 Fill Ract에 fill오브젝트를 넣는다

위치 조정 후 뒤로 넣기

*다시 처음부터 -> 구조를 다시 만지는 이유를 생각해봐야 함.
구조 변경하는 것을 외우지 말고 그때그때 상황이 달리지니 생각을 해야함.
frame을 -> frame_sprite로 이름을 번경해주고
frame 빈 오브젝트를 만들고 크기를 조정해준다
그 안에 자식들로 넣어준다

frame 안에 slider 오브젝트를 만들고, 크기 조정 해준다

시프트 + 알트를 이용해 왼쪽으로 붙여준다음 크기를 맞춘다

slider 자식으로 새오브젝트 생성 후 fill로 바꾸고
왼쪽으로 붙이고, 너비와 높이를 0으로 해준다

fill 오브젝트에 image 붙이고 리소스를 Source Image에 끌어다 넣는다

slider에 slider를 Add Conponent 하고 Fill Ract에 fill오브젝트를 끌어다 넣는다

Value를 만지면 슬라이더가 채워진다
0~1 까지로 설정 했기 때문에 절반은 0.5 이다


slider에서 UI -> Image 생성 백그라운드(bg)

Source Image에 리소스를 끌어다 넣어준다

크기에 맞게 조작해주고

fill 오브젝트 위로 끌어다 놓으면 체력바가 보인다

*슬라이더 체력바 완성

*코드작성
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class UITest : MonoBehaviour
{
public Slider slider;
[Range(0, 1)]
public float fillAmount;
private void Update()
{
slider.value = this.fillAmount;
}
}
*영상
'Unity > 수업 내용' 카테고리의 다른 글
| [UGUI] StudyUI - Tap (0) | 2021.11.04 |
|---|---|
| [UGUI] StudyUI - Button On & Off (0) | 2021.11.04 |
| [UGUI] StudyUI 준비하기 (0) | 2021.10.28 |
| [3D]AppleCatch - 사과 받기 (0) | 2021.10.25 |
| [3D] MiniRPG - 플레이어 버튼 생성 (0) | 2021.10.22 |



